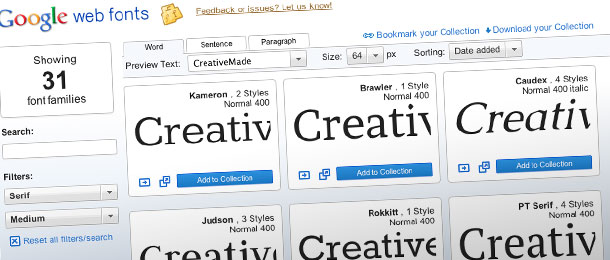
Google Web Fonts
It’s no secret that the web has taken leaps and bounds since it’s inception. Even in the last 2 or 3 years, websites have become drastically more impressive. With Web 2.0 design, and backend technology like CSS3 getting more and more powerful – one area was lacking. Typography.
[hr]
[dropcap3]L[/dropcap3]aunch into Web Fonts – in years past, the only fonts that would display natively on a web site had to be installed on the viewers computer. This limited you to about 6 fonts that were guaranteed to display properly. But the future is upon us – With the @font-face line in your style-sheet, attaching a font located via server will display that font natively on any supported browser across the globe.
This technology has existed previously, but always with limitations. Mainly, fonts are copy written artwork which you must purchase to use – and many owners don’t want the font displayed across the globe for free. So, we designers paid royalties or use-fees for a limited selection of fonts available.
[hr]
Google to the rescue! With a new web fonts API, and attractive live-preview selection tool, Google Web Fonts offers a large selection of free fonts for use by anyone, on any web site. At CreativeMade, we’ve been using Google Web Fonts since it’s inception, and highly recommend another great solution from Google. Thx Google!